Individuelle Software-Lösungen
für jedes Unternehmen
Sie haben im Unternehmen Prozesse und Arbeitsabläufe, die Sie und Ihre Mitarbeiter sehr viel Zeit kosten? Sie wollen die Chancen der Digitalisierung nutzen, Abläufe optimieren oder neue Möglichkeiten schaffen?
Wir bei studio.201 würden Ihnen dabei gerne helfen. Wir sind ein ehrliches und partnerschaftliches Unternehmen, das Erfahrung und Qualifikation mit Begeisterung verbindet. Wir programmieren individuelle Anwendungen – passgenau, flexibel und zuverlässig – nach Ihren Vorstellungen.
Portale
Wir programmieren individuelle Anwendungen, Software und Plattformen nach Ihren Vorstellungen.
Wir beraten Sie zur technischen Umsetzung Ihrer Ideen, wobei der Kosten-Nutzen-Faktor immer an erster Stelle steht.
Apps
Mit Schnittstelle zu Ihrer Plattform entwickeln wir moderne Apps für iPhone, iPad, Android - mit einfacher Bedienung und ansprechendem Design.
Mit diesen Apps können Sie unterwegs oder auch mit externen Personen einfach an Ihrer gemeinsamen Datenbasis arbeiten.
studioMED+
StudioMED+ ist unser erfolgreichstes Eigenprojekt mit vielen Kliniken aus ganz Deutschland.
Wir haben dort eine anpassbare Studiensoftware entwickelt, mit der man klinische und nicht-klinische Studien verwalten kann (inkl. aller Daten, Dokumente, Aufgaben, Terminen usw).


Das Team
Wir sehen uns in erster Linie als Problemlöser, Berater & Helfer.
Wir von studio.201 sind ein Team aus leidenschaftlichen Entwicklern, Designern und Problemlösern. Jeder von uns ist auf seinem Spezialgebiet Experte mit großer Erfahrung.
Durch kompetente Beratung, den Einsatz bewährter und moderner Technologien und ehrlicher Kosten-Transparenz - holen wir das Maximum aus Ihrem Budget heraus.
In regelmäßiger, persönlicher Absprache mit Ihnen entwickeln wir schrittweise eine komplette Softwarelösung, die keine Ihrer Wünsche offen lässt und Sie zuverlässig ans Ziel bringt.
Kompetente Beratung
Sie wissen nur, dass Sie von A nach B müssen, kennen aber den Weg nicht?
Mit Hilfe unser langjährigen Erfahrung können wir Sie beraten und Ihnen verschiedene Wege mit Vor- und Nachteilen aufzeigen.
Am Ende entwickeln wir schrittweise zusammen mit Ihnen eine komplette Softwarelösung, die keine Ihrer Wünsche offen lässt und Sie zuverlässig ans Ziel bringt.
Erfahrene Entwickler
Wir von studio.201 sind ein Team aus kompetenten Entwicklern, Designern und Problemlösern.
Jeder Programmierer hat ein abgeschlossenes Studium und ist auf seinem Spezialgebiet Experte - mit über 20 Jahren Software-Entwicklungs-Erfahrung.
Zusammen setzen wir unsere Fähigkeiten so ein, dass wir Ihre Probleme professionell und effizient lösen.
Leidenschaftliches Team
Jedes Portal / jede App / jede Lösung wird von uns handgemacht. Denn wir lieben unseren Job und üben ihn mit Leidenschaft und Hingabe aus.
Gleichzeitig sind wir ein Team aus kreativen Köpfen und helfen Ihnen gerne dabei neue Ideen, Lösungen und Anwendungsfelder für Ihr Unternehmen zu entdecken (z.B. in einem Ideenworkshop).
Persönliche Kommunikation
Eine unserer Stärken: Sie haben jederzeit direkten Kontakt zu Ihren projektverantwortlichen Entwicklern.
Wir hören Ihnen wirklich zu und bieten Ihnen eine umfassende und kompetente Beratung auf Augenhöhe.
So bekommen Sie oft Rückmeldung über den aktuellen Stand und können einfacher Einfluss nehmen.
Transparente Kosten
Effizient und effektiv entwickeln wir mit einem Mix aus bewährten Frameworks und modernen Technologien.
Bei jedem Modul und jeder Variante schlüsseln wir Ihnen transparent auf, wie aufwändig die Umsetzung wäre.
Dann können Sie selbst entscheiden, in welche Funktionalitäten Sie investieren wollen und in welche nicht. So holen wir das Maximum aus Ihrem Budget heraus.
Langjähriger Partner
Viele Unternehmen schätzen unsere partnerschaftliche Betreuung und bleiben nach Abschluss des ersten Software-Projekts bei uns.
Das macht uns Stolz, denn wir wollen ein kompetenter Partner sein, der Ihnen hilft mit Software mehr zu erreichen und dem Sie uneingeschränkt vertrauen können.

CEO, Server-Experte, Fullstack-Entwickler
Zufriedene Kunden
Die besten Referenzen sind unsere zufriedenen Kunden

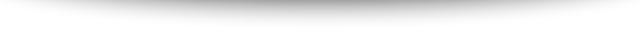
Aufgaben in Echtzeit verteilen & überwachen
Onlineplattform & App zur Verteilung von Aufgaben an Mitarbeiter
Für ein Software-Unternehmen aus Magdeburg haben wir ein Onlineportal entwickelt. Das Portal soll es möglich machen, Aufgaben an Personen oder Personengruppen in Echtzeit zu verteilen. Diese werden dann auf den mobilen Geräten angezeigt und erledigte Aufgaben können dokumentiert werden. Dabei kann man auch wiederkehrende Aufgaben planen, welche regelmäßig erledigt werden sollen. Am Ende erhält man ein Protokoll der erledigten Aufgaben und kann diese z.B. als Grundlage für Rechnungen nutzen.
- Software+Portal
- Webbasierte Portale
- User-Interface-Design
- Verwaltung von Dokumenten verbessern
- Verwaltung von digitalen Daten & Informationen verbessern
- Arbeitsprozess vereinfachen & beschleunigen
- Installation & Einrichtung
- Testen
- Individuelle Programmierung
- Code-Refactoring
- Cockpit / Dashboard
- Nutzerprofile, Alben und Gruppen
- Mehrbenutzersystem mit vers. Nutzerrollen
- Verwaltung von Objektdaten verschiedener Art & Klassen
- E-Mail-Benachrichtigungen
- Cronjobs für regelmäßige Server-Aufgaben
- Objektübersicht mit Suche, Filtern und Sortierung
- Regelmäßige Backups (Sourcecode, Datenbank)
- Live-Suche
- Bilder & Fotoverwaltung
- Kundenverwaltung
- Aufgaben- und ToDo-Verwaltung (inkl. Delegation)
- Kalender, Termine, Veranstaltungen
- Controlling & Berichte
- Datenvisualisierungen (z.B. Diagramme)
- Kommunikation & Zusammenarbeit verbessern
- Programmiersprachen: CSS3 , HTML 5 , PHP (mgl. aktuell) , Javascript / jQuery , LESS , Symfony , Twig , MySql / MariaDB
- Alle 26 Leistungen anzeigen
- Weniger anzeigen

Missstände einfach, schnell & direkt melden
Sensor 8a - MELDEAPP
Für einen sozialen Software-Anbieter aus Schönebeck haben wir eine HTML5-App entwickelt. Eine HTML5-App wird wie eine dynamische Website nur mit HTML & Javascript entwickelt. Deshalb funktioniert sie auf (fast) allen Systemen: Heimrechner, Laptops, iPhone, Android oder z.B. Windowsphone. Wir hoffen diese App erreicht viele Nutzer & hilft so vielen Kinder.
- App-Design
- Webapp
- Hybrid-App
- Verbindung zu internen Serverdaten
- Programmiersprachen: HTML 5 , Javascript / jQuery , CSS3
- Alle 4 Leistungen anzeigen
- Weniger anzeigen

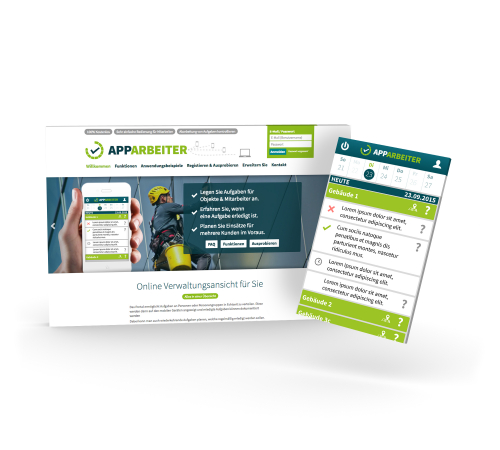
Zukunftsorientierte Softwarelösung für Ihre klinischen & nicht-klinischen Studien
studioMED+ - Advanced Clinical Study Information System
studioMED+ erleichtert die Studienverwaltung enorm und hilft unserem Studienzentrum den Überblick über unsere zahlreichen Projekte zu behalten. Die Mitarbeiter von studio.201 setzen unsere Wünsche und Anforderungen kompetent, flexibel und zügig um.
In enger Zusammenarbeit mit medizinischen Kliniken haben wir studioMED+ - eine webbasierte Softwarelösung - entwickelt. Für das Intranet der Klinik konzeptioniert, ermöglicht die Anwendung klinische Studien digital zu verwalten. Geschützt durch Nutzerrollen, können sowohl Daten als auch Dokumente, Termine, Aufgaben und Personen sicher verwaltet werden.
- Software+Portal
- Webbasierte Portale
- User-Interface-Design
- Verwaltung von Dokumenten verbessern
- Verwaltung von digitalen Daten & Informationen verbessern
- Arbeitsprozess vereinfachen & beschleunigen
- Installation & Einrichtung
- Testen
- Individuelle Programmierung
- Code-Refactoring
- Cockpit / Dashboard
- Nutzerprofile, Alben und Gruppen
- Mehrbenutzersystem mit vers. Nutzerrollen
- Verwaltung von Objektdaten verschiedener Art & Klassen
- E-Mail-Benachrichtigungen
- Cronjobs für regelmäßige Server-Aufgaben
- Objektübersicht mit Suche, Filtern und Sortierung
- Generierung von PDF-Dokumenten aus Daten & Formularen
- Import & Export (z.B. Excel)
- Kundenverwaltung
- Aufgaben- und ToDo-Verwaltung (inkl. Delegation)
- Datensicherheit & -Verschlüsslung
- Kalender, Termine, Veranstaltungen
- Controlling & Berichte
- Programmiersprachen: CSS3 , HTML 5 , PHP (mgl. aktuell) , Javascript / jQuery , LESS , Symfony , Twig , MySql / MariaDB
- Alle 24 Leistungen anzeigen
- Weniger anzeigen

Anregungen. Perspektivwechsel. Ideen.
APP zur Ideenfindung
Mit Hilfe eines Förderprogramms haben wir eine iPhone-App entwickelt. Diese ermöglicht jeden Nutzer seine festgefahrenen Gedankenbahnen zu verlassen und neue, kreative Ideen zu finden. In der App kann man Anregungen, Fragen & Ideen verwalten. Viele Anregungslisten werden schon mitgeliefert.
- App-Konzeption
- iPhone- & iPad-Apps
- App-Design
- Programmiersprachen: Objective-C
- Alle 3 Leistungen anzeigen
- Weniger anzeigen

Wie lange hält mein Erspartes? Finden Sie es heraus!
Der ZinsesZinsRechner - future Millionaire - App
Genial..Sehr alltagstauglich. Für kurze, schnelle Vorstellungen sehr hilfreich? Super App zum fairen Preis.
Bausparplan hier, Vermögensaufbau dort. Laut Versicherungen und Banken kann so etwas nicht kompliziert genug sein, damit kein Kunde mehr durchblickt. Wir haben eine APP für iPhone und Android-Smartphones entwickelt, welche hilft, einen komplizierten Sparplan mit einer normalen Geldanlage (z.B. ein Tagesgeldkonto) zu vergleichen und mit einem Balkendiagramm visualisiert.
- Apps
- Android-Apps
- iPhone- & iPad-Apps
- App-Design
- Datenvisualisierungen (z.B. Diagramme)
- Mathematische Berechnungen
- Programmiersprachen: Objective-C
- Alle 6 Leistungen anzeigen
- Weniger anzeigen

Mängelliste digital verwalten
Protokoll-App
Für ein Immobilienunternehmen aus Magdeburg haben wir passend zu Ihrer Plattform eine Android-App entwickelt. Das Ziel war es, den Abnahmeprozess von neu gebauten Wohneinheiten zu digitalisieren, inkl. Fotos, Status und Kommentaren. Bei einer Begehung / Abnahme kann man jetzt Mängel auf dem Grundriss markieren, beschreiben und dokumentieren. Nachdem alle Teilnehmer das Protokoll digital unterschrieben haben, wird ein Rechtsdokument generiert. Anschließend geht der Mängelstatus zurück zur Plattform und ins Controlling.
- Android-Apps
- App-Design
- App-Beratung
- Fotos machen
- Zeichnen und per Hand Schreiben
- Zentral gespeicherten Daten & Dokumenten
- Erfassen / Protokollieren von Informationen
- Verbindung zu internen Serverdaten
- Aufgaben-ToDo-Listen
- Programmiersprachen: Java
- Alle 9 Leistungen anzeigen
- Weniger anzeigen

Koordination mit System
SiGeRom 7 - Desktop-Software
Die Zusammenarbeit mit studio.201 gestaltet sich konstruktiv und flexibel. Für jedes Projekt haben wir immer einen Ansprechpartner. Bei gemeinsamen Meetings gehen die Entwickler auf unsere Wünsche und Erwartungen ein und entwickeln gemeinsam mit uns Lösungen.
Für einen Arbeitsschutz-Dienstleister in Magdeburg haben wir eine Software für Windows & MacOS weiter entwickelt. Die Anwendung begleitet Sicherheitskoordinatoren von Anfang bis Ende eines Projektes mit zahlreichen Fachdokumenten / Fachwissen. Schwerpunkt ist die einfache und schnelle Erstellung projektspezifischer Dokumente und Informationen, um so den Überblick zu behalten.
- Software+Portal
- User-Interface-Design
- Verwaltung von Dokumenten verbessern
- Verwaltung von digitalen Daten & Informationen verbessern
- Generierung von Docx-Dokumenten aus Vorlagen & Daten
- Installation & Einrichtung
- Testen
- Programmiersprachen: Windows , MacOS
- Alle 7 Leistungen anzeigen
- Weniger anzeigen

Jetzt ist es soweit! Das Symbol der Weihnacht ist zurück.
Flappy Santa Rises - Unsere Spiele-App
Die meisten Flappybird-Spiele sind unspielbar. Das hier hingegen macht echt Spaß. Meine Freundin will es kaum noch aus der Hand geben, ...
Lange Zeit war der Weihnachtsmann aus den Köpfen der Menschen verschwunden. 364 Tage hat er sich am Nordpol zurückgezogen, um Kraft zu schöpfen...für die Heilige Nacht. Hilf ihm dabei seinen Weg zu finden und die vielen Hindernisse zu überwinden!
- iPhone- & iPad-Apps
- App-Design
- Programmiersprachen: Swift , Objective-C
- Alle 2 Leistungen anzeigen
- Weniger anzeigen

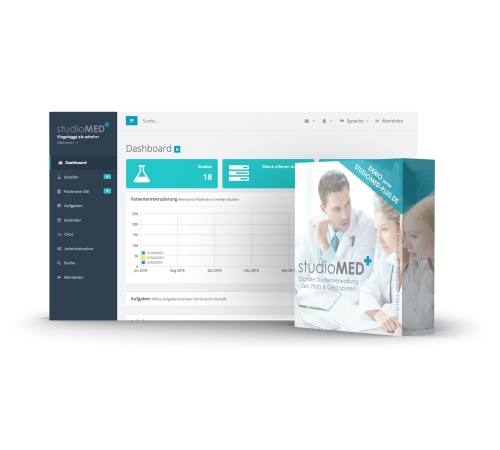
Mit Sicherheit. Menschlich. Professionell.
RehaCare - Online-Kalkulator (Portal)
Für einen Sozialdienstleister mit 20 Standorten in Deutschland (u.a. München, Magdeburg, Dresden, Hamburg) haben wir einen webbasierten Kalkulator entwickelt. Die Plattform berechnet, wie hoch die Chancen der Berufsrückkehr nach einem Unfall sind. Dabei werden statistische Faktoren berücksichtigt und ins Verhältnis gesetzt, z.B.: Alter, Familienstand, Art der Verletzung, Berufsinteressen und - Qualifikationen oder die Arbeitslosenquote der Region.
- Software+Portal
- Webbasierte Portale
- User-Interface-Design
- Verwaltung von Dokumenten verbessern
- Verwaltung von digitalen Daten & Informationen verbessern
- Arbeitsprozess vereinfachen & beschleunigen
- Installation & Einrichtung
- Testen
- Individuelle Programmierung
- Code-Refactoring
- Cockpit / Dashboard
- Nutzerprofile, Alben und Gruppen
- Mehrbenutzersystem mit vers. Nutzerrollen
- Verwaltung von Objektdaten verschiedener Art & Klassen
- E-Mail-Benachrichtigungen
- Cronjobs für regelmäßige Server-Aufgaben
- Objektübersicht mit Suche, Filtern und Sortierung
- Kalkulator - Berechnungsmodul
- Live-Suche
- Generierung von PDF-Dokumenten aus Daten & Formularen
- Import & Export (z.B. Excel)
- Kundenverwaltung
- Programmiersprachen: CSS3 , HTML 5 , PHP (mgl. aktuell) , Javascript / jQuery , LESS , Symfony , Twig , MySql / MariaDB
- Alle 22 Leistungen anzeigen
- Weniger anzeigen

Immobilien & Finanzierungsanfragen verwalten
Onlineplattform - IMMO - Kunden-Management
Das Programm ist sehr komplex und wir müssen regelmäßig Abläufe und Datenfelder anpassen. Da ist es toll, dass studio.201 schnell per Skype oder Telefon ansprechbar ist. Meist reicht eine kurze Nachricht und die Änderungen sind am selben Tag eingepflegt. Bei uns arbeiten mehrere Abteilungen und externe Vermittler mit dem System und die Koordination ist nicht immer leicht. Doch mit den „neuen“ Cockpit-Codes können wir unsere internen Arbeitsprozesse gut optimieren. Wenn Bearbeitungsschritte zu lange dauern oder zu umständlich sind, sprechen wir mit dem Designer und der findet dann eine Lösung, die uns Zeit spart bzw. einfach ist. Ich bin mit unserem neuen System sehr zufrieden.

Für ein Immobilien-Unternehmen aus Magdeburg haben wir ein Onlineportal entwickelt. Das Portal hat eine bestehende Fach-Software abgelöst, welche nicht mehr zu den veränderten Prozesse des Unternehmens passte. Die Hauptaufgaben bestehen darin: den Fortschritt einer Finanzierung mit verschiedenen Nutzern zu koordinieren und alle nötigen Daten & Dokumente zentral zu speichern.
- Software+Portal
- Webbasierte Portale
- User-Interface-Design
- Verwaltung von Dokumenten verbessern
- Verwaltung von digitalen Daten & Informationen verbessern
- Arbeitsprozess vereinfachen & beschleunigen
- Installation & Einrichtung
- Testen
- Individuelle Programmierung
- Code-Refactoring
- Cockpit / Dashboard
- Nutzerprofile, Alben und Gruppen
- Mehrbenutzersystem mit vers. Nutzerrollen
- Verwaltung von Objektdaten verschiedener Art & Klassen
- E-Mail-Benachrichtigungen
- Cronjobs für regelmäßige Server-Aufgaben
- Objektübersicht mit Suche, Filtern und Sortierung
- Regelmäßige Backups (Sourcecode, Datenbank)
- Live-Suche
- Generierung von PDF-Dokumenten aus Daten & Formularen
- Import & Export (z.B. Excel)
- Bilder & Fotoverwaltung
- Kundenverwaltung
- Aufgaben- und ToDo-Verwaltung (inkl. Delegation)
- Kalender, Termine, Veranstaltungen
- Controlling & Berichte
- Automatisches Aufgaben-Vergabesystem
- Vergleich / Akkumulation von komplexen Daten
- Datenvisualisierungen (z.B. Diagramme)
- Kommunikation & Zusammenarbeit verbessern
- Programmiersprachen: CSS3 , HTML 5 , PHP (mgl. aktuell) , Javascript / jQuery , LESS , Symfony , Twig , MySql / MariaDB
- Alle 30 Leistungen anzeigen
- Weniger anzeigen

Ökologisch & ökonomisch sinnvolle Energiekonzepte
Luana - Prozess-Software (Onlineportal)
Für einen Finanzdienstleister aus Hamburg / Hannover haben wir eine prozessbezogene Unternehmenssoftware entwickelt. Ausgangspunkt ist ein Calculator, der die Wirtschaftlichkeit eines neuen Projektes anhand komplexer Berechnungen prüft. Anschließend koordiniert die Plattform die Zusammenarbeit der Beteiligten und gibt mit festgelegten Meilensteinen, Prozessen und Aufgaben den Projektablauf vor. Zusätzlich ermöglichen verschiedene Übersichten ein effektives Controlling - bis hin zum Abrechnungssystem.
- Software+Portal
- Webbasierte Portale
- User-Interface-Design
- Verwaltung von Dokumenten verbessern
- Verwaltung von digitalen Daten & Informationen verbessern
- Arbeitsprozess vereinfachen & beschleunigen
- Installation & Einrichtung
- Testen
- Individuelle Programmierung
- Code-Refactoring
- Cockpit / Dashboard
- Nutzerprofile, Alben und Gruppen
- Mehrbenutzersystem mit vers. Nutzerrollen
- Verwaltung von Objektdaten verschiedener Art & Klassen
- E-Mail-Benachrichtigungen
- Cronjobs für regelmäßige Server-Aufgaben
- Objektübersicht mit Suche, Filtern und Sortierung
- Kalkulator - Berechnungsmodul
- Prozesse & Meilenstein
- Checklisten-Vorlagen
- Abrechnungssystem (Einnahme, Ausgaben, Rechnungen)
- Live-Suche
- Generierung von PDF-Dokumenten aus Daten & Formularen
- Import & Export (z.B. Excel)
- Generierung von Docx-Dokumenten aus Vorlagen & Daten
- Bilder & Fotoverwaltung
- Kundenverwaltung
- Aufgaben- und ToDo-Verwaltung (inkl. Delegation)
- Datensicherheit & -Verschlüsslung
- Controlling & Berichte
- Vergleich / Akkumulation von komplexen Daten
- Programmiersprachen: CSS3 , HTML 5 , PHP (mgl. aktuell) , Javascript / jQuery , LESS , Symfony , Twig , MySql / MariaDB
- Alle 31 Leistungen anzeigen
- Weniger anzeigen

Schritt für Schritt zur perfekten Hochzeit
Unser-Hochzeit-Planer - Online-App
Für einen Hochzeitsexperten aus Gardelegen haben wir eine Online-Plattform entwickelt. Die Hochzeitspaare können dort Checklisten erstellen, welche Tipps vom Experten enthalten. Sie können ihren Tischplan erstellen, Geschenke verwalten & Dokumente sichern. Es gibt eine Testversion. Der volle Funktionsumfang wird über ein Paypal-Einkauf freigeschaltet.
- Software+Portal
- Webbasierte Portale
- Generierung von PDF-Dokumenten aus Daten & Formularen
- Bilder & Fotoverwaltung
- Einbinden von Online-Bezahlsystemen
- Kalender, Termine, Veranstaltungen
- Programmiersprachen: HTML 5 , Javascript / jQuery , MySql / MariaDB , CSS3
- Alle 6 Leistungen anzeigen
- Weniger anzeigen

Multimediales App-System mit Symfony-Backend
NAVIGATE-Universum
Die Zusammenarbeit mit der Studio.201 Software GmbH hätte angenehmer nicht sein können. Die Mitarbeiter haben sich sehr engagiert und mit vielen Ideen in die Konzeption und Entwicklung des NAVIGATE-Universums eingebracht. Die Umsetzung des umfangreichen Projektes erfolgte entsprechend des vorgesehenen Zeitplans. Das Ergebnis hat meine Erwartungen übertroffen. Ich freue mich auf die weitere Zusammenarbeit.
Für die Zeitreise-Manufaktur aus Magdeburg haben wir eine App und ein passendes Backend entwickelt. Mit dem Backend können die Kunden appbasierte, multimediale Lern-, Erkundungs- und Erlebnistouren erstellen & verwalten. Dies ist eines unserer Herzensprojekte und wir hoffen, dass wir das System noch lange begleiten dürfen.
- Software+Portal
- Webbasierte Portale
- User-Interface-Design
- Verwaltung von Dokumenten verbessern
- Verwaltung von digitalen Daten & Informationen verbessern
- Arbeitsprozess vereinfachen & beschleunigen
- Installation & Einrichtung
- Testen
- Individuelle Programmierung
- Code-Refactoring
- Cockpit / Dashboard
- Nutzerprofile, Alben und Gruppen
- Mehrbenutzersystem mit vers. Nutzerrollen
- Verwaltung von Objektdaten verschiedener Art & Klassen
- E-Mail-Benachrichtigungen
- Cronjobs für regelmäßige Server-Aufgaben
- Objektübersicht mit Suche, Filtern und Sortierung
- Live-Suche
- CMS (Content-Management-System)
- Kartenbasierte Informationen
- Programmiersprachen: CSS3 , HTML 5 , PHP (mgl. aktuell) , Javascript / jQuery , LESS , Symfony , Twig , MySql / MariaDB
- Alle 20 Leistungen anzeigen
- Weniger anzeigen

Kanzlei Krahmer schreibt auf Google-Plus :
"Toller Service und fantastische Arbeit! Absolut zu empfehlen!"
Angela Ehmer schreibt auf Google-Plus :
"studioMED+ macht Spaß, vielen Dank."
Matthias Scholz schreibt auf Google-Plus :
"Professionell, kundenorientiert und zuverlässig. Wir können studio.201 mit gutem Gewissen weiterempfehlen."
Marketing-Verantwortlicher - studioMED+ schreibt uns :
"Das neue moderne Design kommt bei potentiellen Kunden gut an."
Dipl.-Ing. (FH) Tilo Steffens (GF) schreibt uns :
"Vielen Dank für die produktive und professionelle Zusammenarbeit!"
Prokurist M. Vogel schreibt uns :
"Vielen Dank an dieser Stelle an alle Protagonisten. Dass ihr es in dieser Geschwindigkeit geschafft habt, finde ich sehr beachtlich und echt ein tolles Ergebnis."
Medienbeauftragter - 11°Ost schreibt uns :
"Das war eine tolle Zusammenarbeit. Vor allem das Reservierungsformular ist super geworden. Danke."
Bernd Schmidt schreibt auf Google-Plus :
"Kompetentes Team! Wir lassen alle unsere Webseiten von studio201 entwickeln und betreuen."
Alexander Räss schreibt auf Facebook :
"Vielen Dank für die stets schnelle & unkomplizierte Hilfe für unsere Online-Portale!!"
Julia Schmidt schreibt auf Google-Plus :
"Wir haben uns ein Aufgabenportal von Studio.201 machen lassen und sind sehr begeistert. Die Mitarbeiter sind unglaublich freundlich und hilfbereit. Klare weiterempfehlung :-D"
Stefanie Krahmer schreibt auf Google-Plus :
"tolle Ideen, innovative Lösungen und kompetenter Service..TOP!!!"
Geschäftsführer J. Kurajew schreibt uns :
"Es ist eine einfache Lösung, aber wirkungsvoll."
Reiner Brockman schreibt auf Google-Plus :
"Nette Leute und gutes Arbeitsklima. Die habens drauf. :)"
Helge Wallstab schreibt auf Google-Plus :
"nett - freundlich - kompetent "